本文主要介绍数字大屏的设计风格和搭建思路,以及在设计数字大屏时遇到的常见问题和解决办法。
设计风格
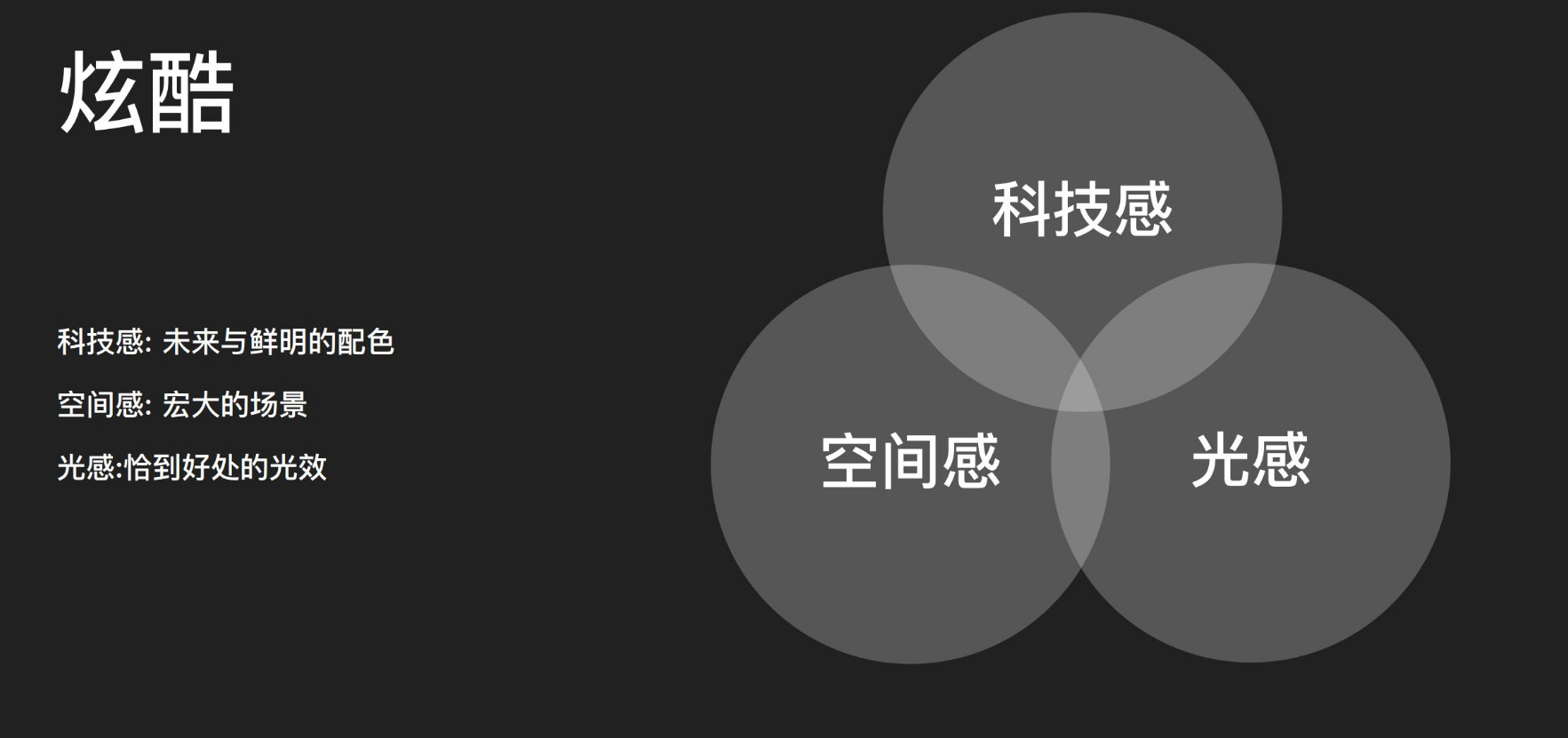
独特清晰的风格赋予数字大屏独特的行业属性,在数字大屏设计中经常会出现需求方要求设计炫酷的要求,其中炫酷包含的关键词主要有科技感、空间感和光感。
首先对于科技感,您可能最先想到科幻片、高精尖的设备和未来的一些场景,背景色主要是以饱和度高的配色为主。
空间感主要是指宏大的场景,如宇宙、星球和城市的鸟瞰图等。
光感作为数字大屏的点缀,方便创造整体氛围,恰到好处的光感可以给数字大屏更强的视觉冲击力。
符合这三个要素的都可以作为数字大屏设计的参考点,您可以在设计网站中通过搜索并收藏这些素材,方便后期使用。

搭建思路
如何高效且高质量的完成数字大屏设计,首先应该明确数字大屏设计的关键点:设计服务于数据,细节服务于整体。数据才是数字大屏的主体。因此在可视化设计中,应该优先分析需求,确定数字大屏中的数据内容、数据体量和展示维度,进而挑选合适的图表组件。常规组件,如柱状图和饼图,更有利于理解数据。但是对于设计的高级感有的时候来源于陌生感,适当地使用一些新颖的组件可以提升数字大屏的质感。确定了数据内容后,就进入布局阶段,您可以参考以下几种方式进行布局规划。
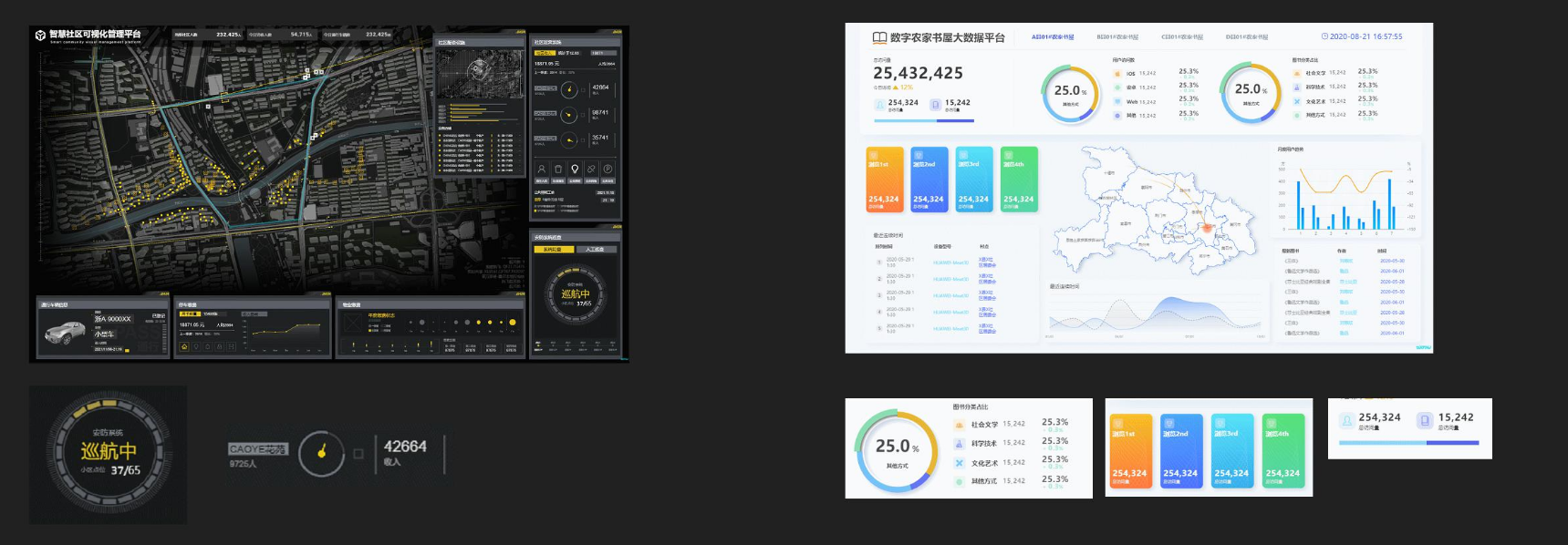
您可以根据现代人的阅读习惯,由上至下和由左至右,串联故事线。如下图,您首先可以看到标题,然后是左侧面板,随后是右侧两个并列的面板,最后才是底下的面板。您可以利用这种空间排布方式,在讲解的时候方便流畅的阅读数字大屏的内容。

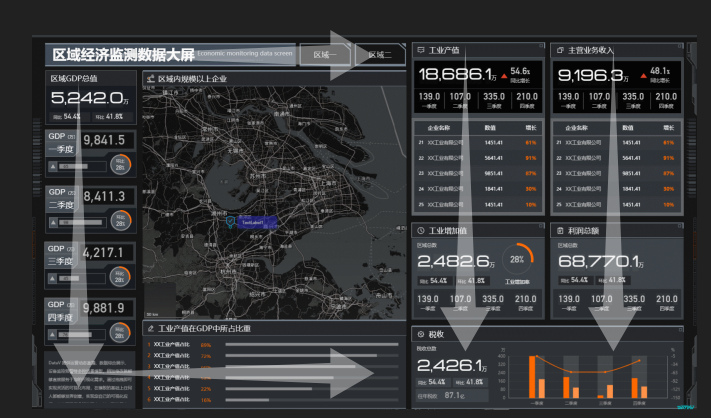
另一种方式是合并同类项。将相同含义的内容规划到一起,然后提取一个亮点数据进行主要展示。通常是地图内容或者架构图排布在中间。有了撑场的内容,再加上两侧的数据面板,数字大屏就会显得饱满。如下图,将风力电厂的分布作为一个亮点,放在地图中间,左右放两组数据内容。

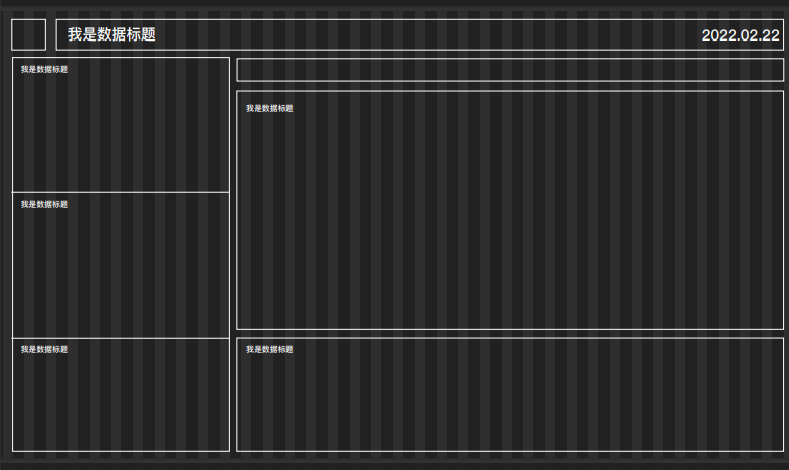
您也可以采用线框布局的方式,将数据标题先放在面板上,这样便于整理数据内容。

常见问题
问题一:数字大屏中数据少导致内容较空显得不够饱满
解决方法:在设计中将同一个数据用不同的形式来展示。例如一个数据指标,在使用饼图展示占比时,同时配合一些翻牌器展示具体数值,通过多维度展开同一个数据丰富该区块面板。除此之外,您也可以利用装饰元素数据做一个强调。
问题二:设计出来的数字大屏杂乱且不够高级
解决方法:首先考虑布局是否正确,其次考虑色彩搭配是否合适。建议您使用三六一配色法,整体页面不要出现过多的颜色,一般不出现三类以上的颜色,以此来区分画面的层次感。除此之外,要遵循图表大于装饰,避免复杂的装饰喧宾夺主。
视频链接
DataV小课堂直播视频:设计思路和灵感搜集。